Rethinking MY PKM: How I Organize Everything In Obsidian
Summary
TLDR本视频分享了如何使用Obsidian进行信息组织的方法。主讲人介绍了他的个人信息管理系统,包括六个原则和14个组成部分。通过使用文件夹、标签、链接、原子节点、模板和地图内容等工具,他展示了如何在Obsidian中创建一个高效的个人知识管理系统。此外,他还强调了使用LATCH原则(位置、字母、时间、类别和层次结构)来最大化信息的可查找性。
Takeaways
- 📋 保持简单:每个组件都有明确单一的目的,避免混淆。
- 🚀 最小化摩擦:使用模板和数据视图等自动化工具来简化工作流程。
- 🏢 接受现实:对于已有的信息管理系统,如Evernote和Notion,进行归档处理,而不是重新创建。
- 📂 不移动文件:保持文件位置固定,避免链接断裂。
- 🔍 应用LATCH原则:使用位置、字母、时间、类别和层级来组织信息,提高检索效率。
- 🔗 始终链接:确保信息通过链接相互关联,减少孤立文件。
- 📂 文件夹层级:维持一个简洁的文件夹结构,使用命名空间来组织信息。
- 🏷️ 标签使用:每个页面使用一个标签,定义页面类型并影响在X-Brain中的显示。
- 🔗 链接和本体论:使用本体论来描述文件之间的关系,并通过数据视图字段在X-Brain中可视化。
- 📝 原子节点和转包含:使用原子节点和转包含来重用信息,避免重复绘制。
- 📌 一致的节选:在笔记中创建一致的节选,如摘要和引用,便于在其他笔记中嵌入和引用。
- 📂 文件命名规则:使用一致的文件命名规则,如以特定前缀开始,包含类型、关键词和来源,方便检索。
- 🛠️ 模板和自动化:使用模板来创建新页面和文件夹,自动化某些复杂活动,提高效率。
Q & A
视频作者分享的个人知识管理(PKM)系统的核心原则是什么?
-视频作者分享的PKM系统的核心原则包括六个方面:保持简单、最小化摩擦、接受现实、避免移动文件、应用LATCH原则和始终链接。
LATCH原则指的是什么?
-LATCH原则指的是通过位置(Location)、字母顺序(Alphabet)、时间(Time)、类别(Category)和层级(Hierarchy)这五种方式来组织信息,这一原则由TED演讲的创始人Richard Warman提出。
视频作者如何使用文件夹来组织信息?
-视频作者使用文件夹作为命名空间来组织信息,而不是作为物理存储位置。在创建新的链接到不存在的文件时,作者会在文件夹命名中体现文件的类型,如作者名下的'people/author'。此外,作者会根据同步需求和文件类型来选择性地同步文件夹。
视频作者如何使用标签来组织笔记?
-视频作者在每个页面上只使用一个标签,以此来定义文档的类型。标签还用于在X-Brain中定义页面的外观和感觉,例如'map of content'标签的页面会有特定的颜色和图标。
视频作者如何利用链接来构建知识体系?
-视频作者通过定义本体论(ontology)来描述文件之间的关系,使用父级、子级和同级链接来构建知识体系。此外,作者通过数据视图字段和Excalibrain的可视化来管理链接,并使用嵌入对象和转录来重用内容。
什么是原子节点和转录,视频作者是如何应用的?
-原子节点是指包含单一概念的笔记,转录则是将这些笔记的内容嵌入到其他笔记中。视频作者通过创建原子节点和使用转录来避免重复绘制和构建链接,同时在其他笔记中创建一致的部分来简化嵌入和引用过程。
视频作者如何命名文件以便于检索?
-视频作者采用了一系列的文件命名约定,例如所有MOCs文件都以下划线开头,文件名由三部分组成:文件类型、关键词和来源(如果有的话)。这种一致的命名方式使得作者能够更容易地通过搜索找到所需的文件。
视频作者如何使用模板来提高效率?
-视频作者使用模板来创建新行或新页面,并自动化创建文件夹和多个文件的过程。模板还包括任务部分,使得作者能够在需要时快速访问相关的任务信息。
视频作者如何使用每日笔记来构建时间层级?
-视频作者使用每日笔记来创建基于LATCH原则中的时间方面的时间层级。通过链接每日笔记,作者能够根据日期导航自己的历史记录,并查看特定日期发生的事情。
视频作者是如何在Obsidian中处理任务的?
-视频作者将任务放在上下文中,通过数据视图查询和嵌入的Obsidian查询来跟踪任务。作者在人物、项目或主题的页面上添加任务部分,这样在讨论或工作时就能看到相关的行动项。
视频作者如何进行诊断和维护个人知识库?
-视频作者通过创建诊断和维护页面来检查孤立的笔记、未命名的图像等,以确保知识库的整洁和有序。作者会定期清理和重命名这些内容,以保持知识库的可管理性。
Outlines
📂 组织Obsidian中的一切
视频介绍了如何使用Obsidian组织信息。作者分享了他的个人知识管理(PKM)系统,包括六个原则和14个组成部分。每个组成部分都有明确的目的和单一的功能,以减少混淆。作者还提到了使用模板和数据视图来最小化摩擦,并接受了布朗菲尔德现实,即在现有信息管理系统中存储信息。此外,作者强调避免移动文件以防止链接断裂,并应用了Latch方法来提高信息的可查找性。最后,作者强调了链接的重要性,以确保信息之间的连接。
📁 文件夹层次结构和同步
作者展示了他的文件夹层次结构,并解释了如何使用文件夹来管理同步设置。他提到了如何通过命名约定来组织文件夹,并使用年份和月份来标记项目文件夹。此外,作者还讨论了如何通过Obsidian同步设置来排除特定文件夹,并使用标签来定义页面的外观和感觉。
🏷️ 标签的使用和配置
作者解释了他如何为每个页面使用一个标签,并使用Excalibrain来定义页面的外观。他展示了如何通过标签来分类和查找信息,并讨论了如何使用标签来创建视觉提示。此外,作者还提到了他如何将标签与Excalibrain中的不同思考类型相对应,并如何使用颜色方案来组织信息。
🔗 链接的使用和ontology
作者讨论了如何在Obsidian中使用链接来创建知识图谱,并解释了如何使用ontology来描述文件之间的关系。他展示了如何使用数据视图字段和Excalibrain来可视化链接,并讨论了如何使用嵌入对象来创建链接。此外,作者还提到了他如何使用原子节点和transclusion来重用信息,并如何通过创建一致的部分来简化嵌入和引用过程。
📝 笔记的创建和文件命名约定
作者分享了他如何创建笔记和使用文件命名约定来组织信息。他讨论了如何使用模板来创建新文件和文件夹,并解释了如何使用数据视图查询和嵌入的Obsidian查询来管理任务。此外,作者还提到了他如何使用标签来提醒自己需要与他人讨论或等待回复的事项。
🗺️ 利用地理标签和日常笔记
作者介绍了如何使用地理标签和日常笔记来组织信息。他展示了如何使用地图视图插件来标记位置,并讨论了如何通过日常笔记来创建时间层次结构。此外,作者还解释了如何将任务放在上下文中,并使用数据视图字段来管理任务。
🛠️ 诊断和维护
作者讨论了如何使用诊断和维护页面来管理Obsidian中的信息。他展示了如何查看孤立的笔记和未命名的图像,并解释了如何清理和组织这些内容。此外,作者还提到了他如何使用动态列表和嵌入式查询来管理信息,并如何通过各种工具和组件来确保信息的有序排列。
Mindmap
Keywords
💡Obsidian
💡个人知识管理(PKM)
💡链接(Linking)
💡文件夹结构(Folder Hierarchy)
💡标签(Tags)
💡原子节点(Atomic Nodes)
💡数据视图(Data View)
💡时间层次结构(Time Hierarchy)
💡LATCH
💡动态列表(Dynamic Lists)
💡诊断和维护(Diagnostics and Maintenance)
Highlights
介绍了如何使用Obsidian进行信息组织
分享了个人的知识管理(PCM)系统六个原则
展示了14个系统组件以及各自的实例
讨论了如何通过模板和数据视图减少摩擦
解释了如何接受并处理现有的信息管理系统(Brownfield reality)
强调了避免移动文件以防止链接断裂的重要性
介绍了使用LATCH(位置、字母、时间、类别和层级)方法来提高信息检索能力
讨论了链接的重要性以及如何通过链接提高信息的可查找性
分享了如何使用文件夹和命名空间来组织信息
讨论了如何通过标签来定义文档类型并影响X-Brain中页面的外观
介绍了如何使用本体论(Ontology)来描述文件之间的关系
讨论了如何通过原子节点和转录来重用信息
分享了文件命名约定以及如何通过自动化工具来简化查找过程
介绍了如何使用每日笔记来创建基于时间的层级结构
讨论了如何使用地理标签(Geotags)来组织基于位置的信息
分享了如何将任务放在上下文中,并使用动态列表来跟踪
提供了如何进行诊断和维护的示例,包括检查孤立笔记和未命名图像
Transcripts
hey everyone in today's video I'm going
to share with you how I organize
everything in obsidian this is the end
of a long journey that started almost a
year ago when I first published
rethinking my PKM one and since then
I've been releasing various videos on
the topic and now I'm ready to share how
my entire system works so in today's
video we are going to look at the six
principles of my PCM and the 14
components of my system and for each of
them each of the components I'm going to
try to give you multiple examples from
My Vault
also the drawing that I'm going to use
in today's video I'm going to include a
link in the video description to this
excalator drawing so you can open this
and you will find lots of additional
information
links to various videos that I've shared
and links to blog posts and other
materials so you can really dive into
the topic that interests you the most
just a quick reminder the visual
thinking Workshop cohort for is starting
this Saturday if you're interested to
learn more about visual thinking if you
want to learn from me about organizing
your information and obsidian this is an
awesome opportunity to meet with me and
to work together I'd love you to join
cohort for
so now let's dive in and let's start
with the six principles
so my first principle is to keep it
simple
each component each of the 14 components
has a clear purpose and a single purpose
and I try to keep these separate from
one another so I don't get confused
about it
second I'm keen on minimizing friction I
use two primary tools for this templater
and data view but of course there are
some other automations as well but
automation is an important part of my
workflow
third
I live in the Brownfield reality and I
bet most of you also this means that
I've had previous PKM systems where I
stored information I had my file system
so I've every time I upgrade my PC I
store the previous PCS content in a
folder called archive so this is archive
in an R Hive in an R Hive in an R Hive
going back to the 1990s so there's lots
of stuff
also I use multiple tools like the brain
Evernote ROM research Etc and I've
imported materials from there but this
means that overall my volt is a mess I
try to get on top of the categories or
tags or the folders but it is really
hard with this Brownfield reality and I
decided to accept reality for what it is
fourth I'm keen on avoiding moving files
around I make this point because Thiago
forte in building a second brain
proposes a workflow where you move files
into a folder for the project and when
the project completes move your files to
somewhere else
I don't like to move files around
because then links break even in
obsidian where you get some control
around it there are some issues with
moving files around so I place the file
somewhere and I stick to that location
even if it sometimes means that things
don't end up in their correct folders
fifth I apply latch latch stands for
location alphabet time category and
hierarchy and this was coined by Richard
Warman he is the founder of TED talks
and he said that everything in the world
can be organized by these five means and
by these five means only and the way I
apply latch or the reason I apply latch
is to maximize the vase how I can find
information so I can find information
based on my calendar I can find the
information based on the physical
location if it was force some reason
memorable I can find it based on
categories and with the other methods as
well using latch and applying latch to
each pieces of information in my world
helps me maximize findability and
finally I always link now this is
something that I've not been always
deliberate on I looked at how many
orphan files I have in my Vault and I
was surprised to see that it was in the
high hundreds meaning five six hundred
orphan files and this is because often
I'm using folders in a way that they
provide a structure and often I just
simply place a document with the topic
in that file but of course that reduces
findability so recently I've decided
that I'm only going to place files in my
vol if I'm able to link it to somewhere
to My Graph so these are my principles
and then let's dive into each of the
tools I'm going to start with folders
and first of all you can see my folder
hierarchy here
it is
a relatively lean folder hierarchy so
you can see I have these are my folders
there are some folders that I would love
to get rid of but because I don't want
to move files and because of the
Brownfield reality I cannot so archive
the brain is there it has lots and lots
of files where you can see there it has
almost
4500 files and the Thousand subfolders
so that is a big mess but also Hobbies I
would love to move on their projects but
again lots of files here lots of folders
and I just decided to leave it there it
is by the way I think of folders not as
physical storage locations but as name
spaces so let me show you what I mean by
that
so when I create
a new link to a file that doesn't exist
in My Vault let's imagine I'm adding a
new book to My Vault and I want to add
the author I don't just write the name
of the author for example Dan Rome but I
create the author in the people author's
namespace which simply means that I type
in and here in search we can actually
take a look at this so I type in
a link that starts with people then
slash author and then slash I continue
with the name of the author so in this
case you can see I have a number of
ghost links so ghost link means that the
actual folder for the author has not
been created so you can see here Dan
Rome or Eliezer yutkovski you can see
here a couple of Hungarian poets as well
as some other authors
by doing this then I create the file or
when I create the link to the name of
the person I can
already give it a type I know it's an
author even without creating the file
and adding a tag author to me this is
helpful
second I like folders because they help
me manage what gets synchronized with
obsidian sync so here in obsidian sync
settings you can actually
specify exclude folders so here on my
Mac I have nothing all my videos are on
my desktop PC
there I have lots of folders that are in
the exclude because for example I
exclude all the folders with the video
files and voice files because they are
large and there's no point in
synchronizing them however I keep them
in obsidian but I can ring fence that
content and not move it around with
obsidian sync
and then
I try to name YouTube Project files and
other files as well or rather folders
with a year month date naming this is
something new that I've started so I
don't really have many examples of this
but here you will see that some of the
folders that are now created recently
followed this naming convention what
this helps me with is it gives me a
chronological order for my videos
because you can see I have whole bunch
of files here and sometimes it is a bit
of a difficult
thing to find the video however I do
remember the time when I created that
video
and then in obsidian you can set up the
attachments folder and also the new file
so here if I come to settings under
files and links there are these
additional settings that you can create
so first of all the default location for
new notes for me is the same folder as
the current file which means that if I'm
working on a topic and I just simply
write the name of a new file not using
the namespace then that file is going to
be created in the same folder if I want
to place it somewhere else then I follow
this namespace approach and I type out
the location of the file
and second I keep my attachments under
the subfolder of the topic for me
attachments and the
notes are very closely connected and
this is why for me this makes sense so
for example here if I come to input this
is where all my inputs are for example
articles and assessments and books and
conferences films if here's for example
my book notes on deep work and you can
see here that I have my attachments
folder which includes all of my
illustrations for deep work so that's
about folders now moving on to tags I
only use one tag per page there's one
exception to this which is more a
stylistic thing and I didn't even
include it here
but you will see it in the next step
when I talk about data View and how I'm
using search so
for now
the point is I
aim to give a single tag to each
document and that will give that
document a type so for example if we
open this page and I'm going to navigate
here
if I open this page you can see that
this is a map of content and you can see
I have my tag map of content here and
now if I open xcoli Brain for this page
then what you will see here is based on
the tag on the page I'm going to give
this file a different look and feel in X
call your brain so all my map of
contents are with this red color and
have this icon of a map there all my
people file so you can see couple of
people here Thiago Fort and Nick Milo
are they have this person at the
beginning all my books have this book
there then I have ex College Road
drawings have this painter's palette
there
Etc so I use the tag for the page to
also Define the look and feel of this
page in X color brain and just to show
you how I configure this in excalib
brain so here if I come to excalibrane
settings I can scroll down here here are
all the different tags listed that I'm
using in My Vault with a special purpose
and here if I choose one of the tags so
let's look at the Moc that we looked at
a second ago you can see that I have my
prefix which is this map emoji and then
I have the background color and the text
color specified and I can see that this
is how these are going to look and for
example if I look at a person then you
can see that this is how a person node
looks like in X color brain I need to
add these Stacks here and then they
appear here in the list and finally on
tags I have this article call and on the
link that I'm going to include in the
show notes that will take you to
excalator.com with this drawing there
you will find this link and you can
click on this so back in the time when I
was working in the brain I had this
whole
color scheme of how I used the different
thought types and these are actually the
equivalents of tags or the way I use
them in obsidian and I had different
color ranges so read the range were all
the media that I consumed the yellow
range was for example all the people
friends family colleagues all these
purple items were companies or legal
entities
Etc so each color had its own purpose
and then I looked at my graph then I was
able to understand it immediately or
understand it much better
so moving on talking about links so
we're going to look back to my PKM Moc
and you will see how I'm using links
here so or the ontology so the ontology
is defined here in the front by this
data view field with double columns
after it and then I have the link the
way this is going to appear on the graph
in X color brain is here if you take a
look you will see that these tags that
are here on the left hand side appear
here as related to examples
example examples Etc author you have the
different type of relationship so I use
ontology in My Vault
and I use it to describe the
relationship between this file and the
next file to me this helps to think
about why I have that link there it
what's the purpose of the link actually
coming up with the ontology is sometimes
a challenge in ex call it brain there's
a feature that I get prompted with these
ontologies so if I type triple double
colon then this list comes up and I can
just simply type and we'll get all the
different type of ontologies I have
defined and each of these has a
definition index color brain whether
they're a parent a child or a friend so
again here in ex call it brain you can
see that these are all the fields that
our parents or children and friends I
have some
excluded ontologies of HR there for some
other technical reasons and I have also
a couple of
unregistered ones that I either still
need to register to make it explicit in
X color brain or they're just there
because over time these were created
anyway so this trigger oh and let me
just show you this so you can see here
you have the ontology suggestor is
something you can turn on and then using
these features these hot combinations
the suggestor comes up so if I only want
to see friend relationships then these
are all the type of ontologies I can
apply here that will create a lateral
Link in escalate brain for me
so the lateral link just to show you
that as well they'll look like this so
everything here the central idea is the
document I have open and everything on
the left hand side are lateral links
these are parent
links and these are children nodes so
that's the logic and I use the ontology
to specify where each item gets on my
graph linking also
includes embedding items into the
excalator storyboard so again let me
just show you how this storyboard looks
like so the document we are looking at
right now so again I'm going to open
excalibrane and now in the center you
can see that this is the file we are
looking at so this is mypkm design text
links folder ontology Moc zettel custom
Etc and you can see that all of these
items that are embedded here are also
present here so for example here I have
this calendar icon that's embedded I'm
not going to navigate to this because
that will take us off on a tangent but
you can see already that this icon is
actually used in four other places so
it's used in five places so already with
this I'm making a connection to
somewhere else where I talk about time
and calendaring
Etc but so for me when I embed an object
into my X call it raw storyboard for a
topic then that already will create a
link
and on the ontology we already talked
about the ontology bit so we are going
to take this topic off as well the
ontology describes the relationship
between notes and I differentiate
between parent child and lateral
connections I implemented with data view
fields and I visualize it with
excalibraine here's a video where I talk
about this in more detail
then the next important element of my
organization system is I'm trying to
work with atomic nodes and use
transclusion so for example as just I
mentioned with the calendar item and
maybe we can
we can actually navigate to that
calendar to see where else we are using
the calendar so by reusing or maybe
here's the check mark and we're going to
navigate to this
by if I click here this will open the
check mark and here I can
come to the various documents
so for example evaluating evidence this
is actually a part of my book on a page
for the book rationality so here I'm
using exactly the same check mark and
using the same check mark I can navigate
to to the topic sometimes these links
are
irrelevant oftentimes this comes as an
interesting surprise that yeah that that
visual link that I reuse
also provides a contextual linking
so that's about Atomic notes I also use
this the construction of images there
are two videos here I'm not going to go
into this because this is a big rabbit
hole that goes down into this hole how I
deconstruct excel drawings into sub
drawings but this is a very important
part of my whole methodology of reusing
components not redrawing and using these
components to create links but also
I tried to do this by creating
consistent sections in my other notes as
well so here are two examples here's an
example of an article and you will see
that the article has a summary section
and by the way if you look at my book
notes then the book note also has a
summary section by way of having this
commonality I know that if I'm
referencing a book I can immediately
write hashtag summary and just get the
summary embedded into the location so if
I transclude this so let's say I open
today's daily node and I want to
transclude building a second brain
summary so then I would write
building a second brain like this and I
would immediately write hashtag summary
and with this I'm able to embed this
here and I would also probably add a
reference here so in this case the
reason I'm putting this here is because
this is an example so I would add my
ontology like this but by having this
consistent approach of always calling
the summary summary this just simplifies
my life because with this consistency I
can easily embed items and reference
them the same with quotes don't ask me
why I ended up with P but every quote
that I have so for example here's the
daily quote from today if I look here in
markdown then you will see that here I
have this quote from Napoleon Hill and
here I have this reference with p and
again I know that if there's a quote a
single quote in a file that is worth
referencing then it's going to have a
block reference p and that just helps me
easily find these items in My Vault this
file this example book is a good example
for Section headings
so there is a trade-off between
embedding files and in reference or or
creating larger files so if I look at
building a second brain you can see here
that I have couple of notes here and
these notes are just simply typed here
so I'm I'm not embedding anything here
in this case I made some notes about the
book some of my research as I was
reading the book and here under notes I
simply added these items and that's all
but for example if I would open another
book I'm going to open for example
emergence
so if I open emergence then here you
will see that I had a bit more content
here and in this case
I included or transcluded content here
and some of them I only translated the
summary in other cases I transcluded the
whole material but in these cases the
files actually live in their proper
location so this file lives here in its
input folder under YouTube so this is
the input YouTube folder that's where
the file is and here it's a block
reference so you can see this as a block
reference so that's the trade-off if I
have lots of files or lots of notes that
I want to include then I start to break
them out into their relevant files and I
make them embeds that have a link if I
don't have that many I typically start
by typing these topics here
and then break them out later if I feel
that that is required so moving on let's
move up to the top here
so file names I have a couple of file
name conventions which I find pretty
helpful All My Mocs start with an
underscore like you can see here so
let's just to show you some of the other
mocs if I come to call it brain and I
think with that we can also cover mlc so
here these are the various map of
contents in My Vault you can see these
right here
and you can see that each of them have
the same file name but similarly I have
naming conventions so for example
book cover
will bring up all the book covers I have
in my Vault or if I type in
logo then this will bring all the logo
images if I type icon
then it will show all the icons in My
Vault I also use this I have some
automations around it I'm going to
include that link here as well so here
if I open the image Library so it's here
I also have a local library so maybe
let's open the local library then this
will
show me all the logos in My Vault so all
of these files will start with the word
logo so there's my you can see my Apple
logo here if I
press Ctrl o and type logo
Apple logo then you can see that indeed
that Apple logo is right there also in
my naming convention you can see that at
the end in this case and in most of the
cases my file name has three parts it
specifies the type of file so is it the
book cover a logo an illustration a
photo an icon a whatever then there's
the actual keywords that Define the file
so in this case it's Apple logo but for
example if I open my image library then
you will see that I have longer file
names in my image Library so these are
all the icons in My Vault and here you
can see that you see the
headache frustration anger are the
keywords and then the final part of the
naming convention you will see here as
well is the source of the file so in
this case it's a flat icon but if the
source is something else then it's going
to be that other source so these are the
various naming so you can see here book
cover illustration thumbnail book on the
page starts with a bob literature note
starts with Ln
Etc and the date format I use is year
year months month and day day because
that consistent naming helps me find
stuff easier
then I use templates and I have lots of
templates so here if I open my template
folder
template or templates so you can see I
have a whole bunch of templates I
actually follow again the naming
convention here as well so I have
templates that create a new line so it
just creates a single line in the
document and I have templates that
create new pages and I have some other
templates as well
for many of the things I do I use these
templates and then some of my templates
actually automate the process of
creating folders and multiple files so
if there's a more complex activity then
I use that so for example the YouTube
workflow video that I explain here will
show you a case study where I have a
template that creates files
and folders and places stuff all the
places and the excalator templates shows
you different ways how you can create
graphical templates
maybe pre-filled templates for various
tasks so templates are an important part
of my setup
they already talked about ontology and
frankly we already looked at the maps of
content as well here's another map of
content just as an example so this is my
map of content about sketchnoting again
you can see here all the different
ontologies and links you can see lots of
material here so this is my map of
content for sketchnoting and I have a
good number of map of contents to
summarize various topics that I'm
working on and some of these so for
example here this map of content also
has some visual summaries as well so for
example this is a summary about some
sketchnoting listing some sketch noters
some YouTube channels some books and
some stuff about visual vocabulary
Etc then moving on
the way I use daily notes is I use daily
notes to create the time hierarchy based
on latch so this is the time aspect and
then we're going to talk about geotags
and that's going to be the location
aspect of organizing information so if
we look at this holiday last year June
we went to Rome with my wife
what I want to show you here is here if
I click to first I need to open here the
right hand side so we have the map here
with all sorts of different locations
and here if I open this to show this on
the map then you can see that this has
actually a location here and you can
also see the other components of our
visit the tickets to Vatican City and to
the Colosseum and then just going
further on here here's earlier this year
we went to Sicily and we visited the
Valley of the temples and the Turkish
stairs as well as moved around here
we've had to Aetna as well so here's the
family on Aetna and and so this is I
think a very useful way to organize
information I'm using the map view
plugin so this is the map view plugin
right here this is the settings for that
I find this very practical you can add
Geo tags so this is here a Geo tag if I
click here then you will see that this
is a geotag based actually in this case
a lat long coordinates but this can also
be an address depending on the type of
Link we are talking about you can also
see that I'm using the check-in checkout
inline ontology here so the way this
looks in excalib brain and that's where
we come back to the Daily note linkage
so if now again I open xcoli Brain then
you will see that our vacation in Rome
is linked to these days so this is when
we were in Rome you can also see we were
in Vatican City and the colossum and you
can see some other information here as
well but the point is by adding check-in
and checkout I can know when we arrived
and when we left
and by linking all of these events to
the Daily note
through the daily note I can navigate my
history and I can look at what happened
on that day I'm not going to open the
daily note because that typically
contains some personal information as
well that I don't want to share but the
idea is these daily notes you can see
here are linked to one another with the
tomorrow link and so this creates this
chain of days and each day I'm linking
what is happening on that day maybe to
show you just one more example if we
come to this page right here then
this page is linked to today's date
right there and this is when I'm working
on it you can also see that this is
linked to a couple of days ago as well
and I also worked on this so I know on
what which days I worked on this
specific material so that actually
covers daily notes as my time hierarchy
and geotags now I like to see tasks in
the context where I need to talk about
them in my normal work I have many
projects happening in my organization
and I deal with lots of people so in
each situation I want to be reminded of
the actions that we discussed with that
person or with that vendor or with that
project at the last time we met
and I talk about this and how I do this
in it's about time so you can look at
this video
but I want to show you how this looks in
my demo of all so this is going to be an
example just to show you very quickly
how this works so for example this is my
note about Bob the Builder and the video
I'm referencing goes into more details
about this and walks you through how
this works
but you can see here that when I am on
the page for Bob the Builder I'm
immediately cognizant that there is a
topic where I'm waiting for Bob actually
it is related to project K and this
right here is a data view query it's an
extremely simple data view query I
explain everything about it in the video
the point I want to show you here is I'm
placing this information
on the page of the person and whenever
I'm meeting with someone or talking
about the project or whatever other
topic I always open the page for that
person or project or topic and most of
my templates or pretty much all of my
templates include the task section
therefore I always get the context
relevant tasks in the context when I
need it at the time that I needed so for
example you can see here there's an
action for Bob on a meeting to discuss
something with Mock and if I look at
Mock's page of course I'm going to see
all of these actions that are now for
mock the dump truck and you will see
that there's an action from the page
about the Builder and then there's
another action that was somehow
discussed on rolly or vid Rowley the
steamroller and then something from
Project B
one quick side note that this is the
other way I'm using tags and I only use
it in this specific instance so I have
three tags I have the they think four
discus with and promised too so these
are three tags I use frankly
I don't really search on them I could
actually categorize the data view query
here based on promise to discuss with
waiting for and I had a period of time
when I did that I recognized that it
didn't really matter that much right now
this is more for just stylistic reasons
for me it is important to know that I
noted something down because I need to
talk about that with the person or that
person has promised me something and I
need to wait for that and follow it up
or maybe I promise something to that
person and I need to be cognizant of
that when we meet so I can either share
the results with the person or be
proactive in apologizing that I haven't
yet done it but the point is that I want
to be reminded so in this case I'm also
using tags but here I'm not using it to
define the type of the page but I'm
using it just as a stylistic component
to remind me of the type of action that
I'm talking about
this is also then covering the dynamic
list so tasks are in the context then
where I need them and I use data view
fields and then I'm using various
Dynamic lists I'm using not only data
view but I also have embedded obsidian
queries as well and finally I have this
Diagnostics and maintenance page and
here I'm looking at stuff like orphan
notes which right now are the absolute
orphans are files that are just there no
one is pointing at them and it is not
pointing to anyone so they are
completely alone in the dark so I have
109 at the moment of these and then for
example I have this list of pasted
images so I like to name the images
either illustration or photo or whatever
wherever they came from so sometimes I
come here and clean up some of the
pasted images that I didn't name so I
have the properly named images
so that summarizes how I organize
information in obsidian it may be a lot
but to me this structure helps put
everything in place the key component
here is latch making sure that I have
multiple ways to find information either
by location or alphabet time category or
hierarchy and then you could see the
different tools and components that I'm
using to achieve this
so that's all I wanted to share with you
again just a quick reminder if you want
to learn more if you're interested in
exploring visual thinking and exploring
the use of obsidian with me sign up to
cohort for you still have a couple of
days to do that I'm going to close
registrations in a few days so if you're
interested to check out this page and
again this whole mind map or visual
summary that's here
I'll include in the show notes you'll
have a link and you can open this on
xcollegra.com and from there you can
either copy this into your own obsidian
or you can follow these links so all
around the page you will see these
YouTube links that take you to various
videos that are relevant in the subject
as well here you see this link to the
article so that's all I wanted to share
with you today thank you for watching
until the end and I hope to see you next
time
5.0 / 5 (0 votes)


FREE writing software | Longform and shortform

What I learned after 1 year of note-taking in Obsidian (3 Do's and 1 Don't)

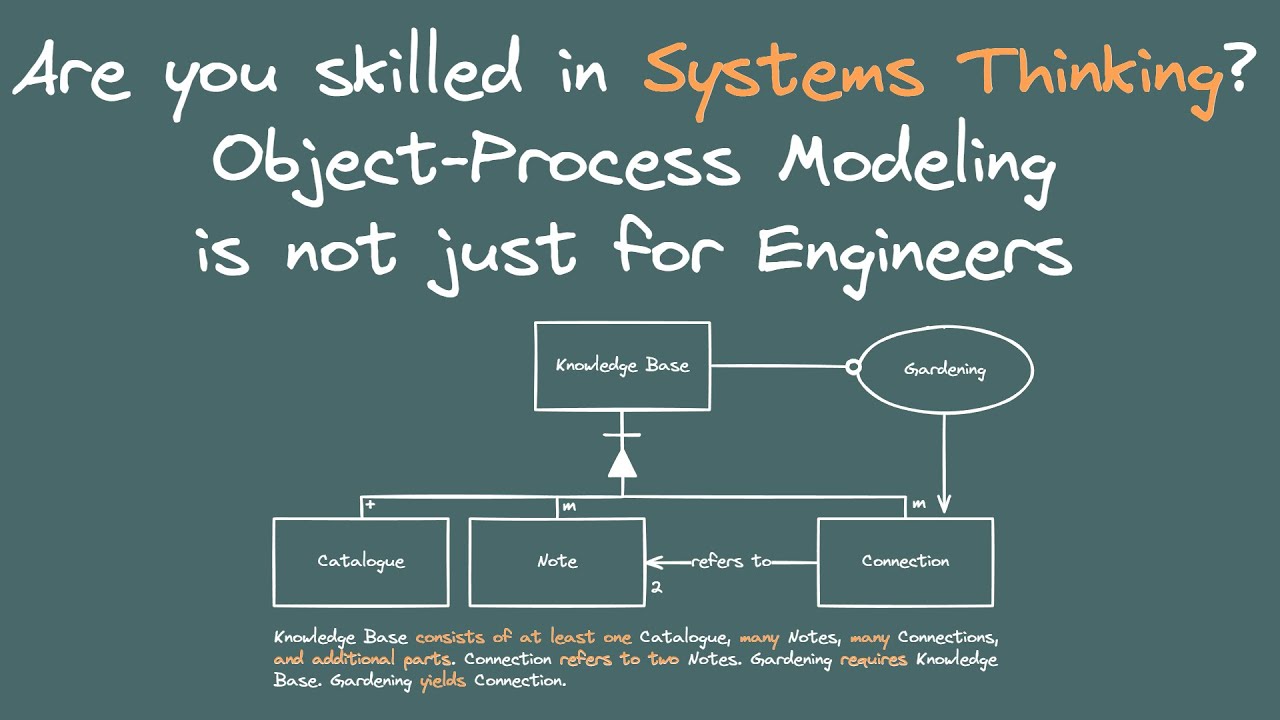
Learn Systems Thinking with Object-Process Modeling in PKM

36 Weekly Review

Risk-Based Alerting (RBA) for Splunk Enterprise Security Explained—Bite-Size Webinar Series (Part 3)

AI神助攻,轻松驾驭ChatGPT的五大神器,,一跃成为GPT达人 | 回到Axton