Angular Material Tutorial - 14 - Grid List
Summary
TLDRВ этом видео рассматривается компонент Material Grid List, который представляет собой двумерный список, сформированный в сетку. Создание компонента включает импорт модуля, определение количества колонок, а также добавление элементов Grid Tile с указанием их заголовков. Также обсуждаются возможности настройки высоты рядов, использования row span и col span для изменения размеров элементов, и управления промежутками между элементами с помощью gutter size. В видео демонстрируется, как эти настройки влияют на отображение сетки в браузере.
Takeaways
- 📦 Материалы Grid List - это двумерный вид списка, который организуется в сетчатый макет.
- 🔄 Импортируйте модуль Material Grid List из библиотеки Material.
- 📊 Создание компонента Grid List с атрибутом `cols`, который определяет количество колонок в сетке.
- 🧱 Добавление дочерних компонентов в виде элементов Grid Tile с заголовками для каждого.
- 🎨 Задание фонового цвета для элементов Grid Tile через файл CSS для лучшего восприятия сетки.
- 🔢 Количество рядов определяется количеством колонок и количеством элементов, с учетом математической операции.
- 📏 Атрибуты `rowSpan` и `colSpan` позволяют определить количество рядов и колонок, которые будет занимать каждый элемент.
- 🚫 Убедитесь, что значение `colSpan` не превышает значения атрибута `cols`, иначе возникнет ошибка.
- 📐 Вы можете изменить высоту ряда с помощью атрибута `rowHeight`, указав значение, отношение или использование высоты контейнера.
- 🎭 Три варианта для установки `rowHeight`: фиксированное значение, отношение к ширине колонки или соответствие высоте контейнера.
- 🔄 Gutter Size определяет пространство между элементами в сетке и изменяется с помощью свойства `gutterSize`.
Q & A
Как импортировать модуль для создания сеточного списка в Angular Material?
-Для создания сеточного списка в Angular Material необходимо импортировать модуль, используя команду `import {MatGridListModule} from '@angular/material'` и добавить `MatGridListModule` в массив материалов.
Что делает атрибут 'cols' в компоненте mat-grid-list?
-Атрибут 'cols' в компоненте `mat-grid-list` указывает количество колонок в сетке.
Как добавить фоновый цвет к тайлам в сеточном списке?
-Чтобы добавить фоновый цвет к тайлам в сеточном списке, необходимо использовать CSS и задать стиль для `mat-grid-tile`, например, `background-color: lightblue;`.
Как определяется количество рядов в сеточном списке?
-Количество рядов в сеточном списке определяется автоматически на основе количества тайлов и заданных колонок. Например, если есть 4 тайла и 2 колонки, будет создано 2 ряда.
Можно ли изменить количество рядов или колонок, которые занимает тайл?
-Да, используя атрибуты 'rowSpan' и 'colSpan', можно указать, сколько рядов или колонок должен занимать каждый тайл.
Что произойдет, если значение 'colSpan' превысит количество колонок, указанное в атрибуте 'cols'?
-Если значение 'colSpan' превысит количество колонок, указанное в атрибуте 'cols', это вызовет ошибку.
Какие значения можно указать для атрибута 'rowHeight'?
-Для 'rowHeight' можно указать фиксированную высоту в пикселях, соотношение высоты и ширины колонок, или 'fit' для автоматического расчета высоты в зависимости от высоты контейнера.
Что делает свойство 'gutterSize'?
-Свойство 'gutterSize' позволяет указать размер промежутков между тайлами в пикселях.
Как изменение 'rowHeight' влияет на визуальное представление сеточного списка?
-Изменение 'rowHeight' позволяет контролировать высоту рядов, что влияет на общий вид сеточного списка, позволяя создавать разнообразные компоновки.
Как создать сеточный список с дополнительным пространством между тайлами?
-Чтобы создать сеточный список с дополнительным пространством между тайлами, необходимо использовать свойство 'gutterSize', указав желаемый размер промежутков в пикселях.
Outlines
📊 Создание сеточной панели в Angular Material
В данном разделе видео обсматривается функционал создания сеточной панели в Angular Material. Сеточная панель представляет собой двумерный вид списка, который организован в виде сетки. Для начала необходимо импортировать модуль MatGridListModule из библиотеки Angular Material. Затем создается компонент mat-grid-list, который требует атрибута 'cols' для определения количества колонок в сетке. В данном случае выбрано два колонки. В качестве потомков данного компонента создаются элементы mat-grid-tile с заголовками. Для улучшения видимости сетки, добавляется цвет фона для каждого элемента. Зритель может увидеть сетку с двумя колонками и двумя рядами в браузере. Количество рядов определяется количеством тайлов и выбранным количеством колонок. Также можно указать количество строк или колонок, которые должен занимать каждый тайл, с помощью атрибутов 'rowSpan' и 'colSpan'. В видео демонстрируется изменение высоты строки с помощью атрибута 'rowHeight', который может принимать конкретное значение, соотношение относительно ширины колонки или соответствовать высоте контейнера. В конце обсуждается атрибут 'gutterSize', который определяет пространство между тайлами. Все эти настройки помогают создать гибкую и привлекательную сеточную панель в Angular Material.
🎥 Следующее видео
В конце видео автор обращается к зрителям с приглашением подписаться на канал и ожидать следующего видео, где, предположительно, будут рассмотрены дополнительные аспекты работы с Angular Material или другие темы, связанные с разработкой на платформе Angular.
Mindmap
Keywords
💡material grid list
💡import module
💡columns
💡rows
💡grid tile
💡row span
💡col span
💡row height
💡gutter size
💡CSS
💡Angular Material
Highlights
The introduction of the material grid list, a two-dimensional list view arranged in a grid-based layout.
Importing the MatGridListModule from @angular/material and adding it to the NgModule's imports array.
Creating a grid list with the mat-grid-list component, specifying the number of columns with the cols attribute.
Adding mat-grid-tile components as children to the grid list to create individual tiles with titles.
Using CSS to style the grid tiles, such as adding a light blue background color.
The automatic calculation of rows based on the number of columns and tiles, with an example of 4 tiles fitting into 2 rows with 2 columns each.
Adjusting the layout with rowSpan and colSpan attributes to have tiles span multiple rows or columns.
Ensuring that the colSpan attribute does not exceed the number of columns specified by the cols attribute to avoid errors.
Customizing the height of rows with the rowHeight attribute, with options to set a fixed pixel value, a ratio relative to column width, or fitting to the container's height.
Setting the row height to a fixed pixel value, such as 100 pixels, to uniformly size all rows.
Creating a row height ratio where the row height is a fraction of the column width, like 1/2 the width.
Fitting the row height to the container's height, which adjusts the row height based on the container's dimensions.
Adjusting the spacing between tiles with the gutterSize property, enhancing the visual layout and design.
An example of setting gutter size to 10 pixels to increase the space between individual grid tiles.
A summary of the grid list's capabilities and features in Angular Material, providing a comprehensive understanding of its usage and benefits.
Transcripts
all right let's take a look at the
material grid list in this video the
grid list is basically a two dimensional
list view that arranged ourselves into
grid-based layout now the first step is
to import the module so in material
Mario Diaz import mat grid list module
and added to the material array map grid
list module now we can create a grid
list the component is mat grid list and
this component requires a calls
attribute which specifies the number of
columns in the grid let's go with two
columns so calls is equal to two as
children to this component we specify
math grid tile components
title 1 and similarly let's create three
more also to be able to clearly see the
grid let's add a background color to the
tiles so in the CSS file Matt grid tile
background color light blue now if we
save this and take a look at the browser
you can see the grid with two columns
and two rows the question is how did it
create the two rows for a grid we always
specify the number of columns and the
number of rows is determined by how many
columns we want and the number of tiles
specified since we have 4 tiles and two
columns it can fit only two tiles in
each row
hence it creates an additional row to
fit the next two tiles if you were to
have five tiles there would be three
rows so the number of rows is determined
by some basic math of course you can
also specify how many rows or columns
each tile should take up that can be
specified using the row span and called
span attributes on tile one if I said
row span is equal to two and take a look
at the browser you can see that it takes
up two rows instead of one similarly if
I said call span is equal to two
you can see that it takes up two columns
instead of one when specifying call span
though you need to make sure that it
does not exceed the calls attribute if
it does it throws an error all right
next let's talk about the height of each
row in the grid by default the height of
a row is equal to the width of a column
however you can override this using the
row height attribute and you can specify
one of the three values the first one is
a straightforward value so row height is
equal to a hundred pixels take a look at
the browser and you can see that each
row will be a hundred pixels tall the
second option is to specify the row
height as a ratio with respect to the
column width
for example row height is equal to 2 is
to 1 this implies that the row height is
1/2 the column width if the column width
is 200 pixels then the row height is a
hundred pixels take a look at the
browser and you can clearly see from
each style that the height looks half
the width the third option is to fit the
height based on the container so row
height is equal to fit but this time we
also need to specify a height for the
container so style height 200 pixels now
if we take a look at the browser the
rows are fit into the container height
of 200 pixels so each row has a height
of 100 pixels if there were four rows
each row would be 50 pixels so as to fit
the total container height of 200 pixels
all right the last attribute I want to
discuss on a good list is the gutter
size that is spacing between the tiles
we can specify gutter size using the
gutter size property let's go with
gutter size
is equal to 10 pixels if you save the
file and take a look at the browser you
should now see additional spacing
between the different tiles all right
that is about the grid list in angular
material thank you guys for watching
feel free to subscribe I'll see you guys
in the next video
5.0 / 5 (0 votes)

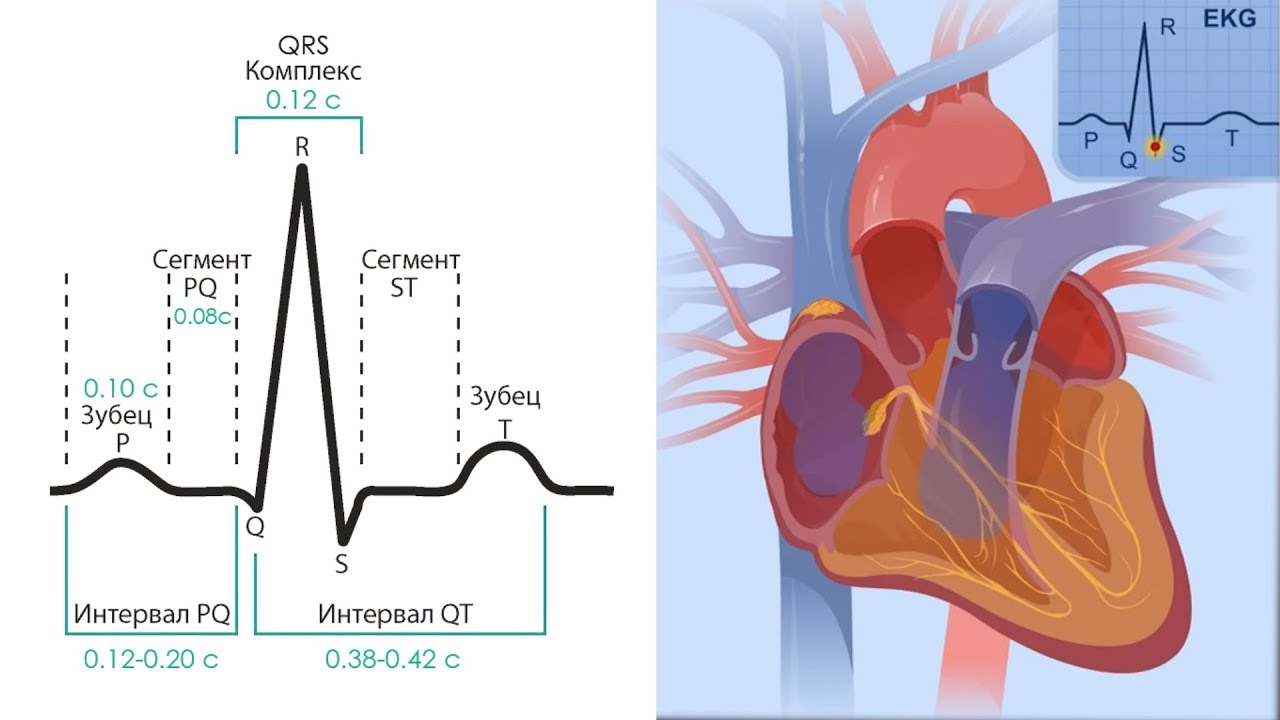
Основы ЭКГ за 100 минут | Проводящая Система Сердца | Зубцы, интервалы, сегменты на ЭКГ

7 ПОЛЕЗНЫХ устройств на АРДУИНО, которые можно собрать за 15 минут.

Alexander Björling, DLSR7 conference

Гайд. ЗАБЫТАЯ ИМБА! ЛОВУШКА ДЛЯ КАЛАШИСТА в раст раст строительство как построить

ЦБШО - Обзор ВЗ-1 - Урок 2: Введение-ТОРА

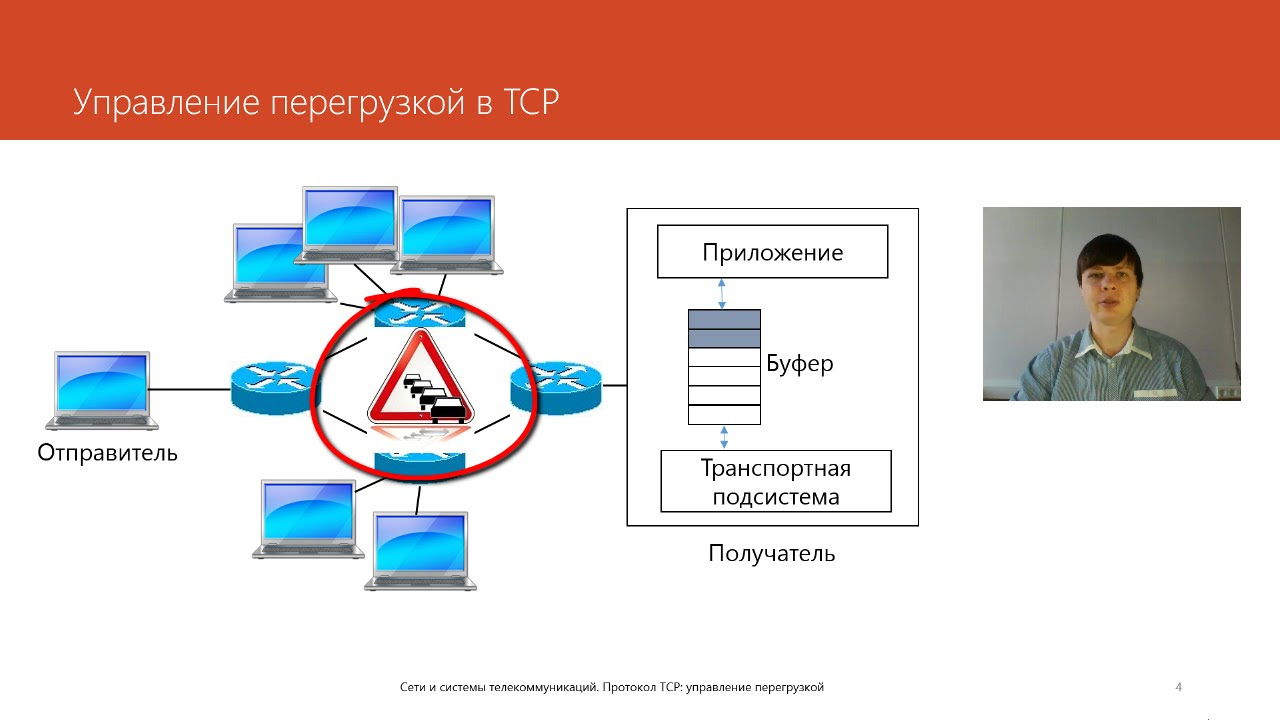
Протокол TCP: управление перегрузкой | Курс "Компьютерные сети"